What I do
Python, Flask & Django
PyTorch, Scikit-Learn & Keras
Spark & Hadoop,
MySQL, MongoDB & Elastic Search
Node.js & React
Pig, Hive & Oozie
HTML, CSS & JavaScript
Redhat & Ubuntu
References
Featured Projects

Forest AI
Forest AI is smart cloud connected hardware solution that brings next-gen security to forest.
Client: Forest AI
Fusion
Fusion is an open-source lightweight user behaviour analytics and engagement pltaform. Its built upon a simplified low-code mixpanel like analytics engine with visual analytics, push-notification and email/micro-surveys.
Client: Fusion

SMEBot
SMEBot is domain intelligent Deep Learning based contenxtual chatbot framework designed to ingest data documents and answer queries based on them.
Client: Credit Suisse

Insight
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Client: Credit Suisse
Latest Blog Posts

RPM Packaging of Python Code
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient...

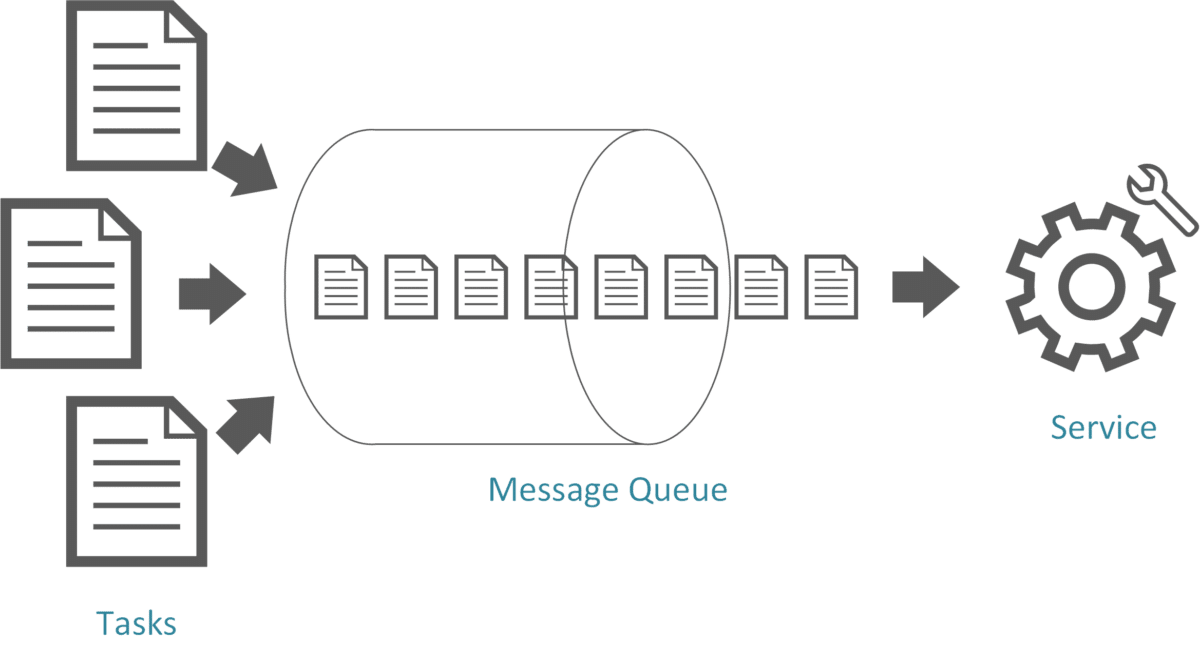
Message Queues in Web Services
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient...

Intro to Word Mover's distance
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient...